We were recently asked to create a WordPress blog for a client and we wanted to keep it simple. Our product designer picked out a template, but we had to change all of the css to match the brand guidelines.
Instead of getting our development team involved, after a little research we found the perfect plugin to solve our problem: SiteOrigin Plugin
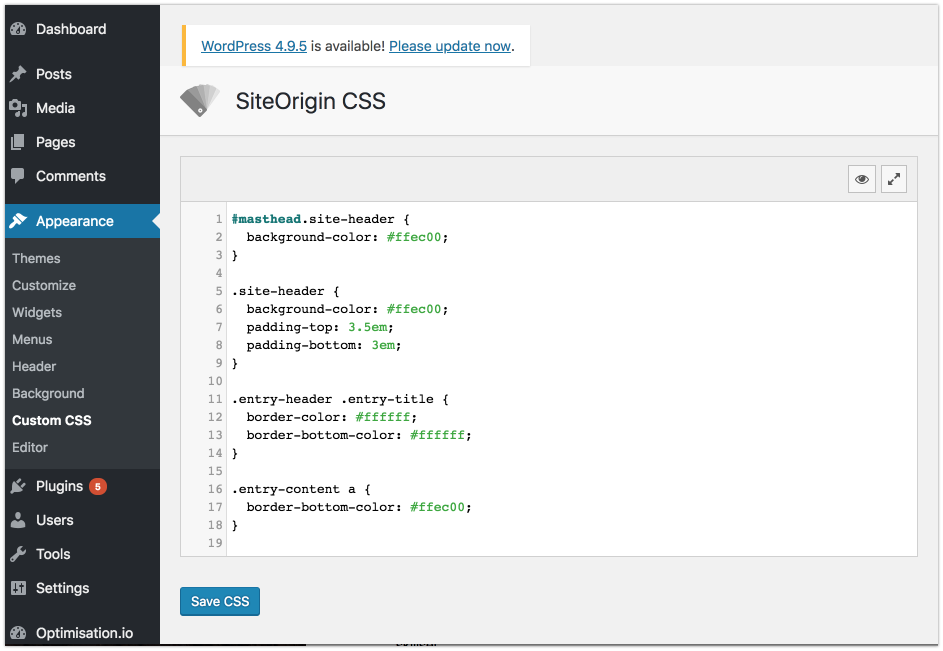
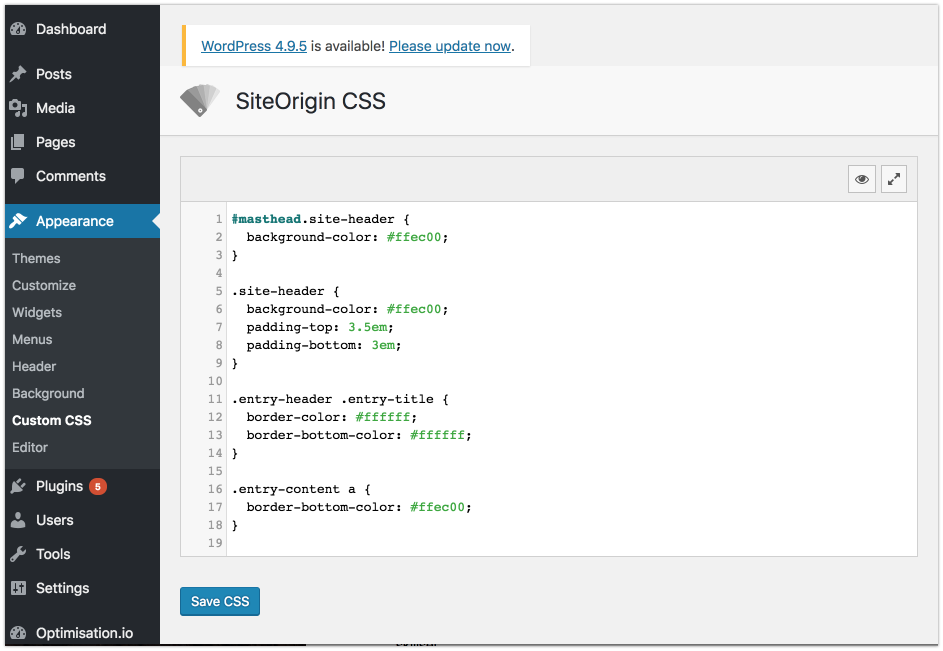
The SiteOrigin Plugin is the perfect way to manipulate the CSS without needing any coding experience. Once you have downloaded the plugin, go to the appearance tab and select Custom CSS. Then select the eyeball icon. This lets you go through the website and select various parts of the website and change them.
You can change colors, sizes, fonts, and basically anything that you can control from the CSS. The changes you make override the template and give you the perfect looking WordPress website. When you go back to the main Custom CSS page, you see all of the CSS that the development team would have had to code.

This plugin is simple to use and saves a lot of time if you don’t have the front-end development skillset.
One of the other great aspects of this plugin is that if you have code that you want to use, you can simply put it in here. I did this for several parts of the website, like to hide the site information.
To do this, I simply went onto the website and used the developer tool to select the part that I wanted to fix. I then played with the code to make sure that it was making the correct changes and copied the code from the developer tool. Then I just pasted it into the plugin and pressed save.
For simple WordPress sites, this plugin in one of the best and easiest ways to create your perfect website.